티스토리 뷰
아주 전통적인 방법의 로그인 구현을 해보려고 한다.(시큐리티 로그인 전 파트)
#1
사용자들이 회원가입한 데이터를 바탕으로 로그인을 한다 => 로그인(버튼)을 클릭하면 ID로 연결되어 작동하는 AJAX실행.

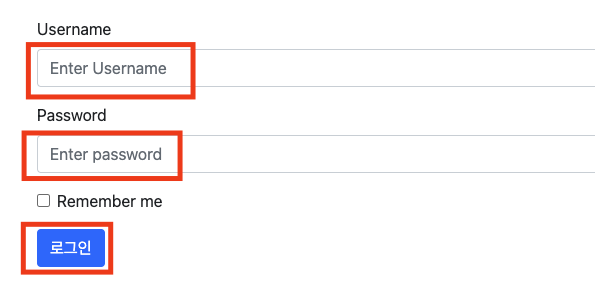
사용자들이 ID와 PASSWORD를 입력 후, 로그인 버튼을 누르면 AJAX가 실행되도록 설정해야 합니다.
로그인 폼에서 로그인버튼의 ID를 btn-login이라고 설정해뒀으니
이것을 활용해서 JS파일에서 AJAX가 실행되게 코드를 짜봅시다.
let index = {
init: function(){
// 회원가입 버튼
$("#btn-save").on("click",()=>{
this.save();
});
$("#btn-login").on("click",()=>{
this.login();
});
},
save: function(){
//alert("user의 save함수 호출");
let data = {
username : $("#username").val(),
password : $("#password").val(),
email : $("#email").val()
}
//string 값(?) Json 값?
console.log(data);
// ajax호출시 default가 비동기 호출
// ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert 요청을 할 것.
$.ajax({
type: "POST",
url:"/blog/api/user",
data: JSON.stringify(data), // http body 데이터
contentType:"application/json; charset=utf-8", // body데이터가 어떤 타입인지(MIME)
dataType: "json" // 요청을 서버로해서 응답이 왔을 때 기본적으로 모든 것이 문자열(생긴게 json이라면) => javascript 오브젝트로 변경을 해준다.
}).done(function(data){
alert("회원가입이 완료되었습니다.");
console.log(data);
location.href= "/blog";
}).fail(function(error){
alert(JSON.stringify(error));
});
},
login: function(){
let data = {
username : $("#username").val(),
password : $("#password").val(),
};
$.ajax({
type: "POST",
url:"/blog/api/user/login",
data: JSON.stringify(data), // http body 데이터
contentType:"application/json; charset=utf-8", // body데이터가 어떤 타입인지(MIME)
dataType: "json" // 요청을 서버로해서 응답이 왔을 때 기본적으로 모든 것이 문자열(생긴게 json이라면) => javascript 오브젝트로 변경을 해준다.
}).done(function(data){
alert("로그인이 완료되었습니다.");
location.href = "/blog";
}).fail(function(error){
alert(JSON.stringify(error));
});
}
}
index.init();
#2
Controller가 Post방식으로 이동하는 데이터들을 핸들링하여 Service에 존재하는 해당 메서드를 호출.
package com.cos.blog.controller.api;
@RestController
public class UserApiController {
@Autowired
private UserService userService;
@Autowired
private HttpSession session;
@PostMapping("api/user")
public ResponseDto<Integer> save(@RequestBody User user) { // username, password, email
System.out.println("UserApiController : save 호출됨" );
// username, password, email 값은 받은대로 넣어주면 되는데 Role은 따로 넣어줘야되기 때문에
user.setRole(RoleType.USER);
userService.회원가입(user);
return new ResponseDto<Integer>(HttpStatus.OK.value(), 1); // 자바오브젝트를 JSON으로 변환 (Jackson)
}
@PostMapping("/api/user/login")
public ResponseDto<Integer> login(@RequestBody User user){
System.out.println("UserApiController : login 호출됨");
User principal = userService.로그인(user); // principal(접근주체)
if(principal != null) {
session.setAttribute("principal", principal);
}
return new ResponseDto<Integer>(HttpStatus.OK.value(), 1);
}
}#3
Service에서는 로그인과 관련된 메소드를 실행시키고, 해당 데이터가 DB에 있는 지 확인 후 적절한 값을 리턴.
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
@Transactional
public void 회원가입(User user) {
userRepository.save(user);
}
@Transactional(readOnly = true) // select할 때 트랜잭션 시작, 서비스 종료시에 트랜잭션 종료 (정합성)
public User 로그인(User user) {
return userRepository.findByUsernameAndPassword(user.getUsername(), user.getPassword());
}
}#4
Controller로 들어온 데이터들은 Null값인지 확인되어 각 상황에 맞게 세션값에 저장.

#5
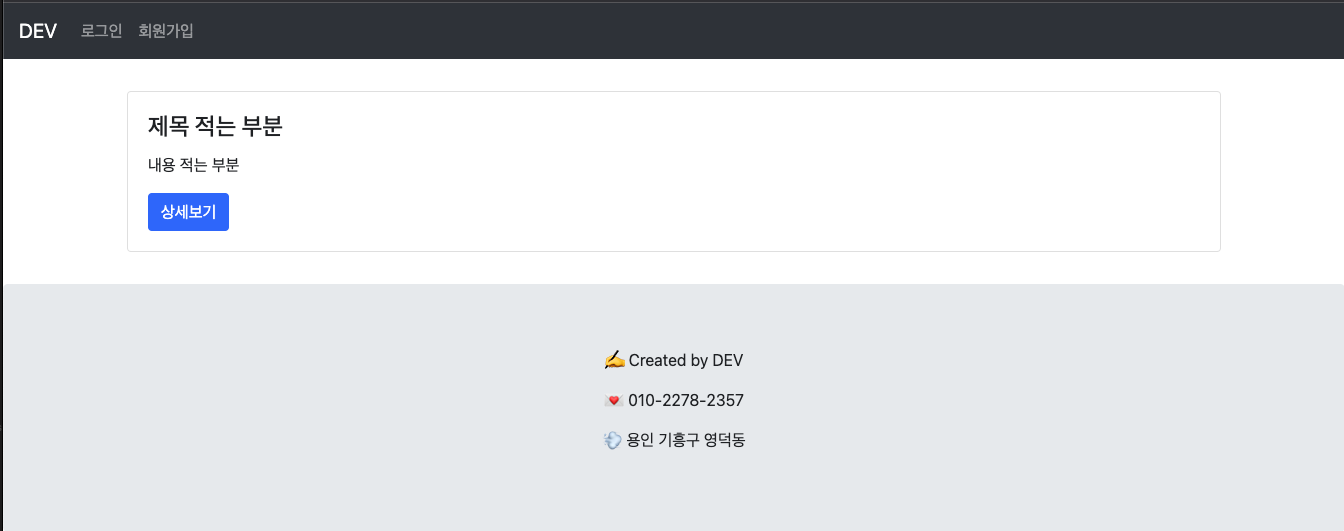
jstl을 이용해서 상황에 맞는 페이지를 사용자들에게 전달할 수 있도록 <c:if> 태그 사용
<c:choose>
<c:when test="${empty sessionScope.principal}">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/blog/user/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user/joinForm">회원가입</a></li>
</ul>
</c:when>
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/blog/board/writeForm">글쓰기</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user/userForm">회원정보</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user/logout">로그아웃</a></li>
</ul>
</c:otherwise>
</c:choose>1) 세션에 principal이 존재(로그인이 성공)한다면

2) 세션에 principal이 존재하지 않는다면

'JavaProject > Spring Boot' 카테고리의 다른 글
| Spring Boot(Security login #2) (0) | 2022.09.25 |
|---|---|
| Spring Boot(Security login #1) (0) | 2022.09.23 |
| Spring Boot(회원가입을 위한 기초 세팅) (0) | 2022.09.18 |
| Spring Boot(로그인, 회원가입 페이지 생성, footer/header) (2) | 2022.09.14 |
| Spring Boot(JPA 영속성 컨텍스트, 더티 체킹, Update) (0) | 2022.09.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크